I have a dhis2 instance and know, I have changed the logo and name. Know I want to change the blue color of the default dhis2 navbar.
Yes, there’s a direct way to do it using CSS which I will mention below.
Please know that dhis2 has a design system that has been developed to make the UI and applications appear as user friendly as possible. For instance, icon colors have certain meanings. You have a look at this library for instance: https://www.figma.com/community/file/999207206720939258
Regarding your question there is an existing feature to change the theme. Go to System Settings → Appearance → Style, and then you will find an option to select a different theme.
Another option is to customize the UI using the API, please read the documentation here: https://docs.dhis2.org/en/develop/using-the-api/dhis-core-version-master/settings-and-configuration.html#webapi_ui_customization
I hope this helps! ![]()
Thanks @Gassim
I already tried your metioned method
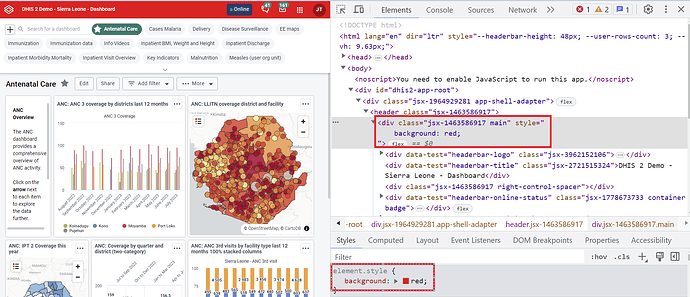
But their is no change. I just want to change the navbar to ‘red’ nothing more.
You can simply add style in CSS. Target the below mentioned CSS class in your custom CSS file, and overwrite the default color.
Thanks
Thanks
Thanks @sami12111 ! Though these changes will only reflect for the user in the same browser and not the whole instance.
@Eyuel_Nigussie How are you implementing the change? After making the change you might want to test using the Guest mode in your browser (see here: Browse Chrome as a guest - Computer - Google Chrome Help because the browser cache might hide the changes.
I don’t think it is a cache problem because I cleaned it. But editing the source code is doing the trick.
cheers