Hi, Everyone.
I do not have any experience with javaScript or jQuery.
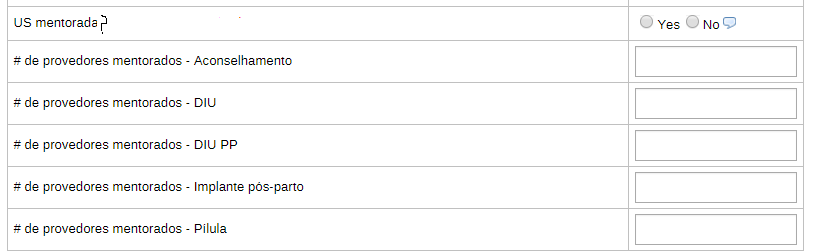
I want to prevent a data entry clerk from entering data in some data elements if the answer to the previous data element is NO. Below is the image of the custom form I have designed.
If the answer to US mentorada? is NO, I want the following four data elements to be disabled or hidden else (if the answer is YES) enable or show the data elements so that the data entry clerk can enter data.
Any help is welcome
Thanks