Dear All,
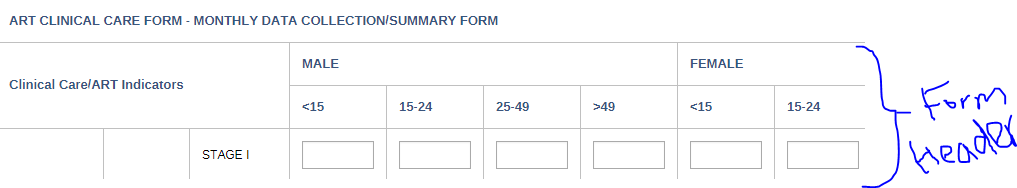
I tried to fix the form header in the data entry form but i didn’t get the exact solution. I have a long form, when the user scroll through, the form header gets move through and users are not able to view it. Whereby, users tend to fill up the data in wrong boxes/fields. It would be better if the form header is fixed and the body could move freely. Attached snapshot for better understanding.
2 Likes
Hi Sangay,
I find long forms to be very user unfriendly, especially for the reason you give! How about breaking the form into smaller blocks, with each block having its own headers? If done carefully users should always see row and column headers.
The alternative is to build a custom form and use CSS to get the effect you want. For examples, see Pure CSS Fixed Header Variable Width Table and Don't Mess With Tables - Pure CSS Fixed-Header Left-Aligned Tables - Miriam's Blog
Good luck!
Hazim
2 Likes
Hi Hazim,
Thank you for your prompt response. I have been doing by breaking into blocks and inserting a header in every block. As you advise, I will follow my legacy method. Thank you
2 Likes